Что такое адаптивность сайта?

Понятие адаптивности сайта прочно вошло в обиход относительно недавно, в мае 2010, благодаря Итану Маркотту (Ethan Marcotte), придумавшему понятие «отзывчивого веб-дизайна» и написавшему в дальнейшем революционную книгу с одноименным названием Responsive Web Design (в переводе на русский — «отзывчивый веб-дизайн»). Эта книга содержала описание применения возможностей новых технологий и инновационных подходов к разработке интернет-сайтов, оказав при этом огромное влияние как на процесс веб-разработки, так и на Сеть Интернета в целом.
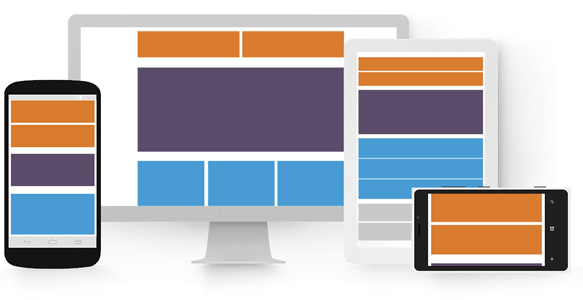
Сайты, корректно отображающие свой контент и обладающие возможностью динамической подстройки под имеющиеся размеры окна браузера устройства, подключённого к интернету, стали называть адаптивными. В результате чего появилось новое, современное, и как оказалось, весьма важное понятие — «адаптивность сайта».
Необходимость адаптивного подхода в разработке сайтов.
Совсем недавно, менее десяти лет назад, не было никакой необходимости думать об отображении сайтов на мобильных телефонах, планшетах или прочих экранах, ввиду их малого количества. Однако мир меняется, и рунет в этом плане не исключение. Доля мобильных и портативных устройств, используемых для доступа в интернет, постоянно растет, постепенно заменяя при этом стационарные компьютеры, что приводит к огромному многообразию экранов и разрешений самых различных размеров, отображение сайта на которых начинает создавать существенные трудности как для дизайнеров, так и для web-разработчиков.
Концепция адаптивного подхода к созданию сайтов в полной мере решает все появившиеся проблемы, ведь с ее помощью можно добиваться главного — универсальности отображения сайта или веб-страниц на различных устройствах.
Теперь, чтобы сайт был удобно просматриваемым, согласно технологиям адаптивного дизайна нет необходимости в создании отдельных версий веб-сайта для разных видов устройств (например, для мобильной аудитории создавать мобильную версию сайта), ведь один сайт будет прекрасно работать и отображаться на всем спектре устройств: смартфоне, планшете, ноутбуке, или даже, телевизоре с выходом в интернет.
Получается, что старые сайты, созданные в рамках макетов с фиксированной шириной больше не вписываются в современный веб-дизайн, и, согласно нового подхода в разработке, требуют доработок и изменений. Именно их сервис ADAPTIVATOR.RU и показывает в результате проверки сайта на адаптивность.
Почему адаптивность сайта так важна сегодня?
Во-первых, если Вы не хотите терять своих читателей, посетителей, потенциальных клиентов или покупателей, необходимо позаботиться о том, чтобы сайт читабельно и корректно отображался на всем спектре существующих сегодня устройств: от смартфона с планшетом до smart-телевизора.
Во-вторых, и это пожалуй для кого-то самое главное, поисковые системы (среди которых сначала был только Google , но теперь к нему присоединился и Яндекс) начинают постепенно учитывать параметр адаптивности сайта при его ранжировании. Это означает лишь одно, что при отсутствии корректности отображения сайта на том или ином устройстве будет происходить занижение позиции сайта в выдаче поисковой системы. И понятно почему. Ведь нечитабельный сайт, с плохо видными и едва заметными элементами меню, изображениями или ссылками, никак не предрасположит требовательных по сегодняшним меркам посетителей, а лишь повысит у сайта процент отказов, являющимся очень важным учитываемым поведенческим фактором.
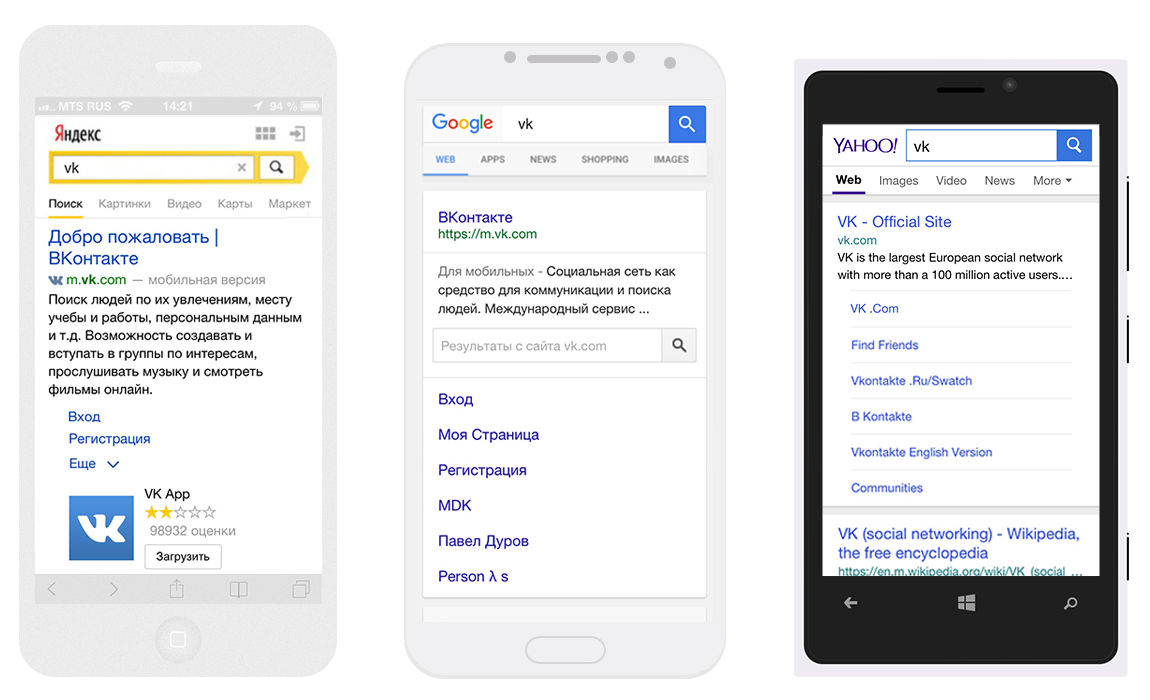
Например, адаптированные для просмотра на мобильных устройствах страницы веб-сайта (при любом варианте реализации) поисковые системы Яндекс и Google уже сегодня начали помечать подписями «мобильная версия» или «для мобильных»:

давая понять о том, что происходит отдельное формирование выдачи для мобильного трафика, получить который смогут лишь оптимизированные с учетом адаптивности сайты. По последним данным на долю мобильных устройств уже приходится порядка 30% всего поискового трафика, и она из года в год только растет.
Update: С февраля 2017 г. Яндекс отказывается от метки "мобильная версия" в поисковой выдаче. Однако, согласно официального пресс-релиза, Яндекс по-прежнему продолжит учитывать адаптированность для мобильных устройств в качестве одного из важнейших факторов ранжирования поисковых результатов.
Как видите, получается, что адаптивность интернет-сайта — один из важнейших показателей его качества, учитывать который при разработке сайта сегодня крайне необходимо.
Какие существуют сервисы для тестирования адаптивности сайта?
Существует достаточно большое количество сервисов для проверки адаптивности сайта онлайн, но сервис ADAPTIVATOR.RU — лучший! :)